Cuando un visitante llega a tu web a una página que no existe (porque la borraste o cambiaste la URL), lo que generalmente se encontrará será una página vacía sin mucha información. Esto es una pésima práctica, sobre todo porque muy probablemente ese usuario se vaya de tu web sin explorar nada más.
Ante esto, traigo la solución.
Gracias a Elementor Pro, tu página 404 en WordPress puede ser mucho más que una página con error, puede ser una parte íntegra del funcionamiento de tu web, optimizada para capturar a tus visitantes y guiarlos hacia contenidos que puedan interesarles.
En este tutorial les enseñaré cómo transformar sus páginas 404 de esto:

A diseños como estos:

Partamos.
Tabla de Contenidos
¿Cómo identifico si tengo errores 404 en mi sitio WordPress?
Hay varias formas de identificar tus errores 404, una de las más comunes es haciendo uso de Google Analytics para explorar cuántas personas están llegando a una página con error. Sin embargo, en este tutorial asumiré que no estás usando Google Analytics y te daré una alternativa más simple (y gratis).
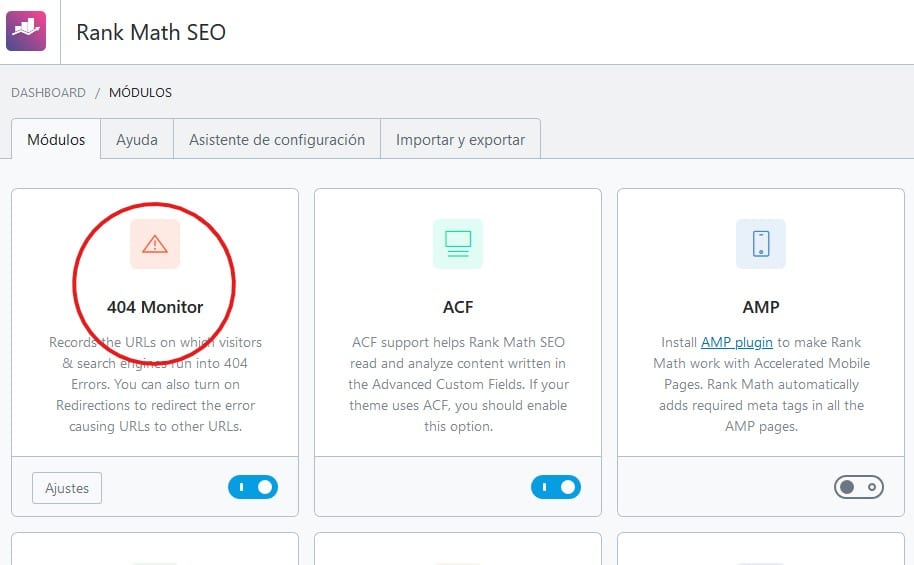
Solución: Instala Rank Math SEO ¿por qué?, porque aparte de ofrecerte una suite completa para la optimización del SEO on-page de tus sitios WordPress, también incluye un monitor 404 con el que no sólo podrás ver a qué páginas inexistentes están llegando tus usuarios, también (si activas el módulo de redirecciones) podrás programar redirecciones en caso de que lo necesites.

Qué incluir en una página 404 en WordPress
El principal objetivo que deberías tener a la hora de personalizar tu página 404 en WordPress, es que dicha página ayude a guiar a tus visitantes hacia el contenido que estaban buscando u otro que pueda ser de su interés.
Para lograr esto, primero debes preguntarte qué cosas quieres destacar de tu sitio y cómo esas cosas pueden ayudar a tu visitante a tener una buena experiencia en tu web. Estas son algunas de las cosas que te recomendaría agregar en tu página 404:
De todas formas, una página 404 debería hablar el mismo lenguaje de tu marca o, es decir, si quieres poner algo serio, o algo chistoso, la decisión es tuya, la idea es convencer al usuario que aunque se haya encontrado con un error, en tu sitio encontrará lo que busca y más.
Y si puedes sacarle un par de carcajadas aparte de ayudarlo ¿qué mejor?, con Elementor Pro tienes infinitas posibilidades en cuanto al diseño de tu página 404.
Ejemplos de páginas 404
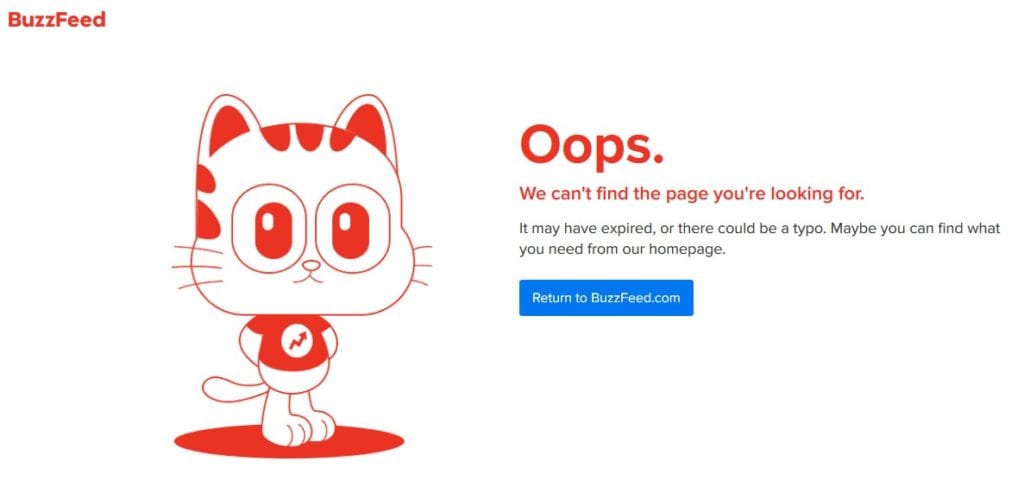
Buzzfeed
Buzzfeed tiene un acercamiento simple para su página 404, un pequeño mensaje que le avisa al usuario que llegó a una página inexistente y le entrega la opción de volver al Home.

Pixar
Pixar hace uso de la comedia para sorprender y divertir a los visitantes que llegan a una página con error.

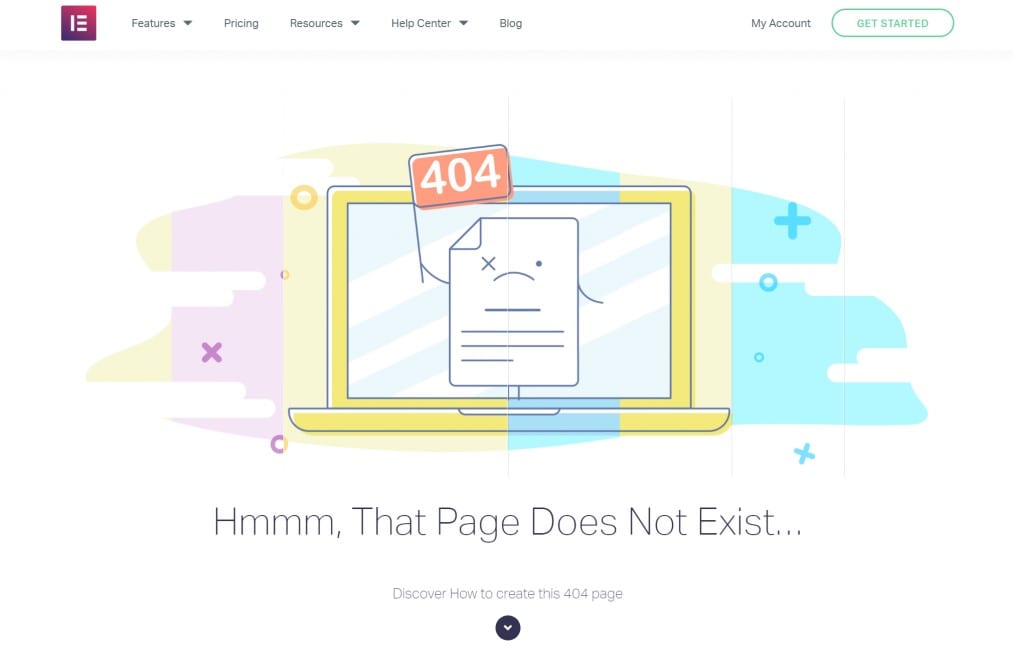
Elementor
Y ya que hablamos de elementor ¿qué hacen ellos?, simple, le avisan al usuario que llegó a una página con error que contiene una animación interactiva con la que el usuario puede divertirse en caso de que quiera hacerlo (yo estuve pegado varios minutos), y también le suman un llamado a la acción donde le enseñan al usuario a crear una página como esa usando Elementor Pro, ingenioso ¿no creen?

Pero bueno, ya pudieron ver algunas ideas de qué hacer para personalizar su página 404 en WordPress, ahora, les mostraré paso por paso cómo creé la página 404 de este sitio, es simple, minimalista, pero mejor que una página en blanco.
Cómo crear una página 404 con Elementor paso a paso
Instala Elementor Pro
Lo primero que necesitarás es Instalar Elementor Pro, si aún no lo tienes, acá puedes adquirir una licencia.
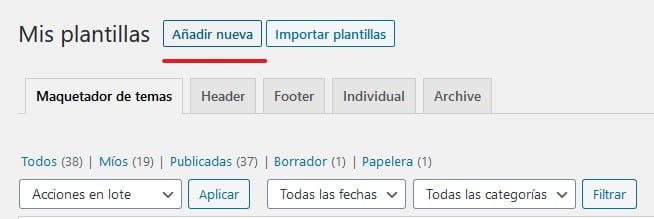
Una vez instalado y activado en tu sitio WordPress, navega a Plantilas → Theme Builder → Agregar Nueva

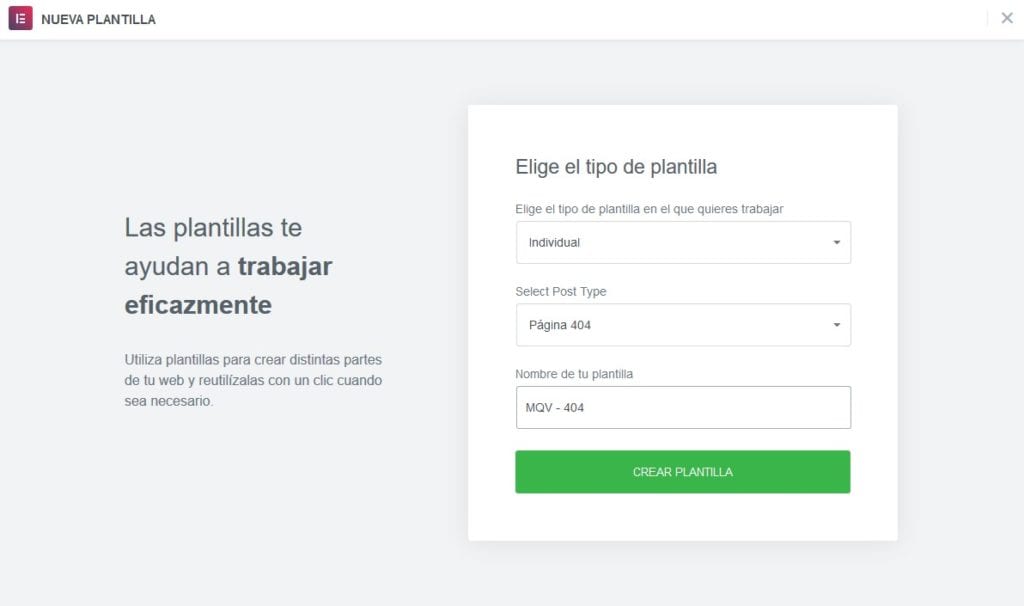
Luego, en el tipo de plantilla que quieres crear selecciona «Single«, en el Post Type selecciona «Página 404» y finalmente, elige el nombre que quieras para la plantilla (con ese nombre la identificarás una vez quieras utilizarla.

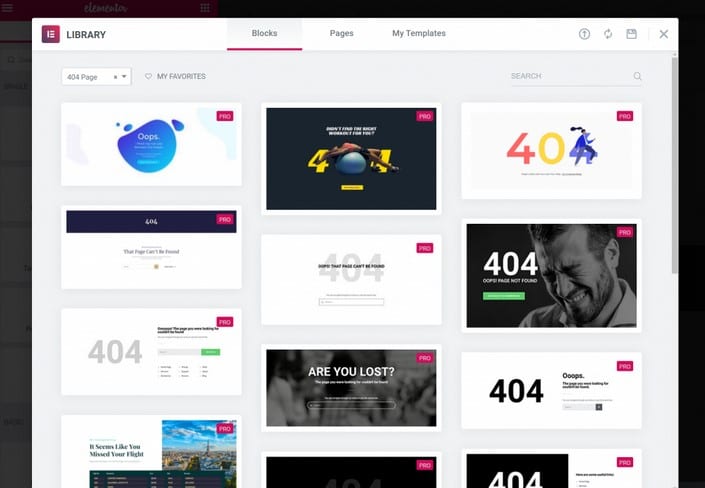
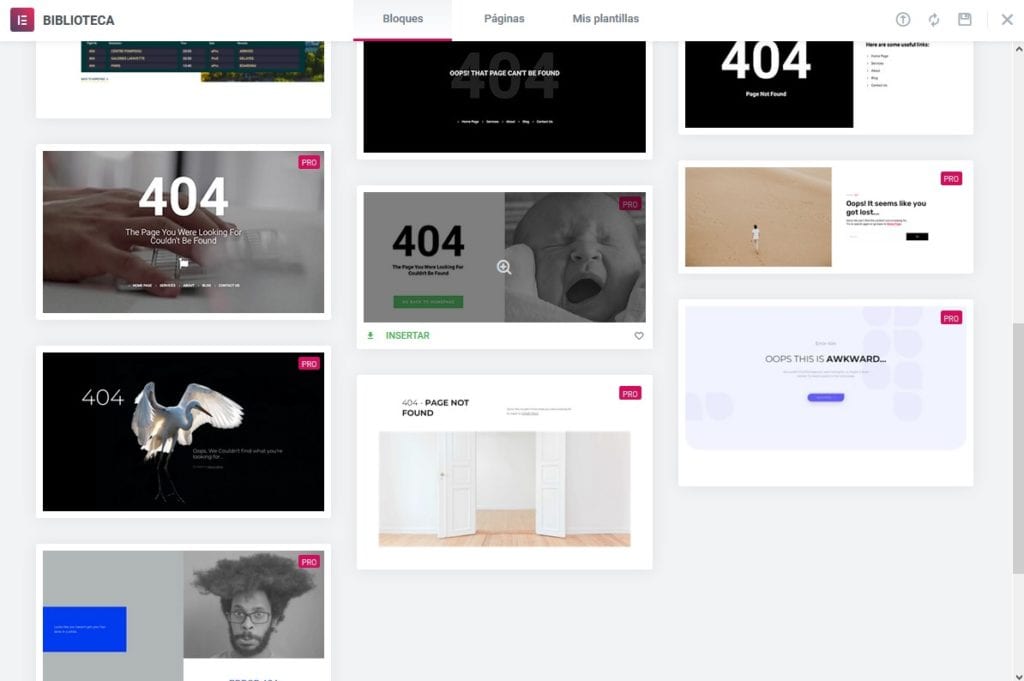
Al precionar crear plantilla, te llevará directamente al editor visual de Elementor donde comenzarás a personalizar (como quieras y cuanto quieraS) tu página 404 de WordPress. Lo primero que verás será la galería de diseños predefinidos de Elementor Pro, éstas pueden ser de gran ayudas si no tienes una idea en mente y pueden servirte como base para comenzar tu diseño.
En este caso, yo elegí la que está seleccionada porque me servía para la idea que tenía en mente. Lo único que tienes que hacer es presionar en «INSERTAR» y el diseño se importará desde los servidores de Elementor directamente a tu página.

Personaliza tu página 404
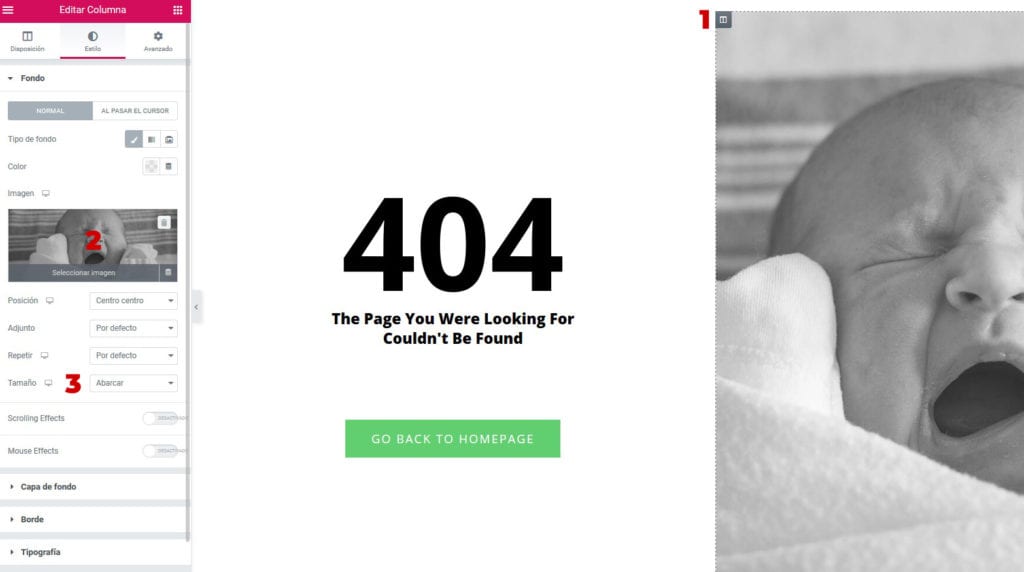
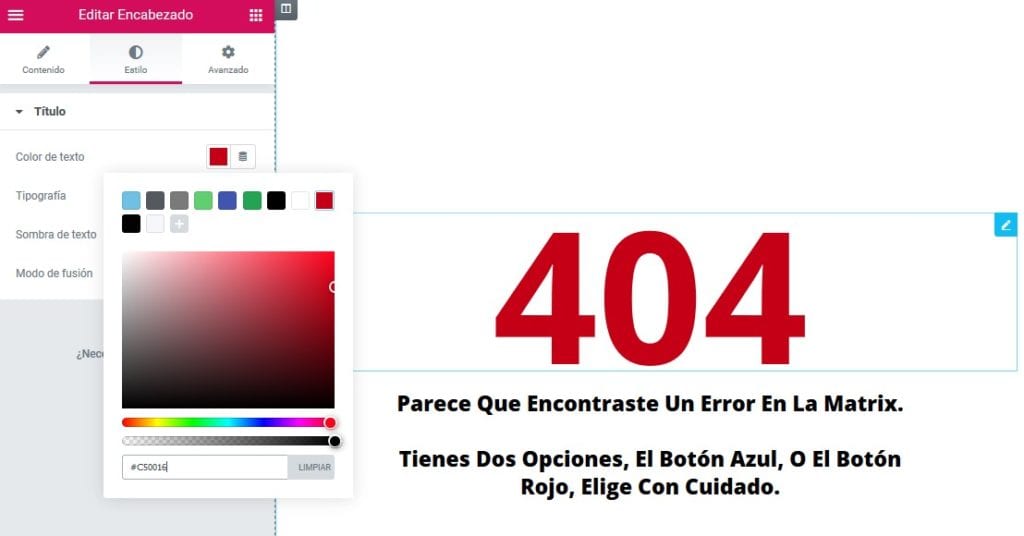
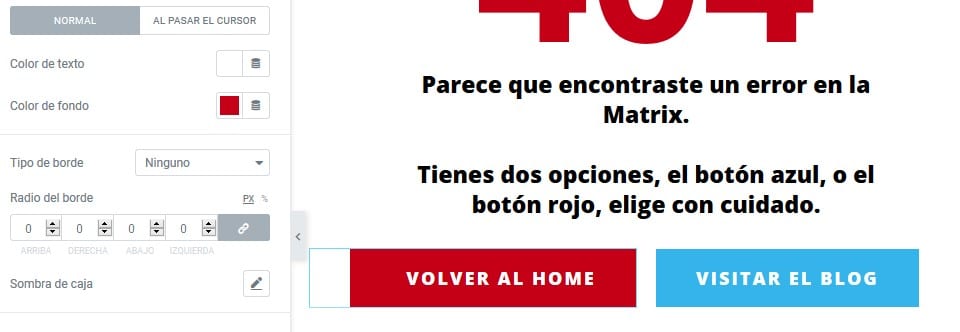
Una vez importada el diseño base elegido (ojo, también puedes partir desde 0 en caso de que quieras hacerlo), es momento de personalizar a gusto. Lo primero que quise modificar, fue la fotografía de fondo del costado derecho por algo que fuera más conmigo, estos son los pasos que seguí:




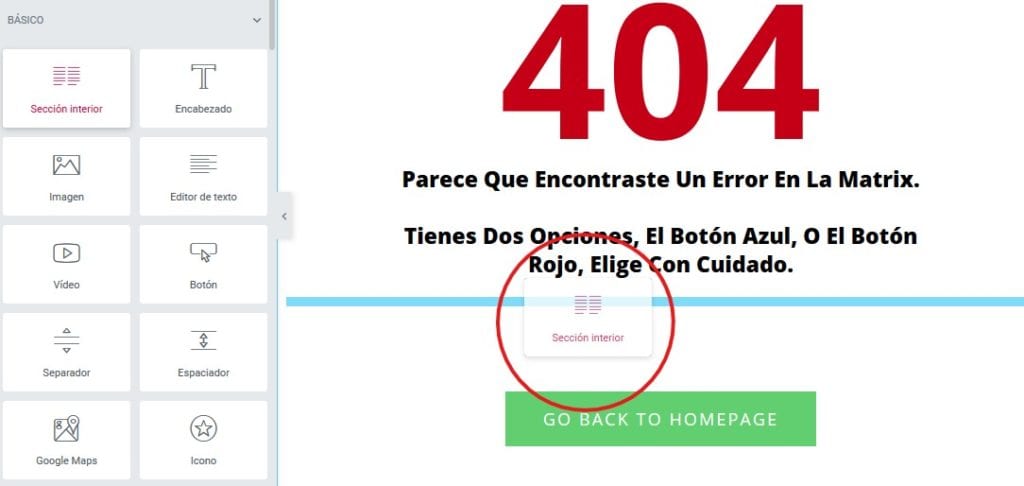
Como pueden ver, personalizar tu página 404 de WordPress con Elementor es bastante simple, y en este tutorial sólo hice una exploración básica de lo que se puede lograr en pocos minutos. Sin embargo, con la cantidad de bloques y opciones que te ofrece el Theme Builder de Elementor, puedes hacer lo que literalmente se te de la gana; agregar productos de tu tienda, agregar un formulario de contacto, artículos de tu blog, imágenes, videos, lo que tengas en mente.
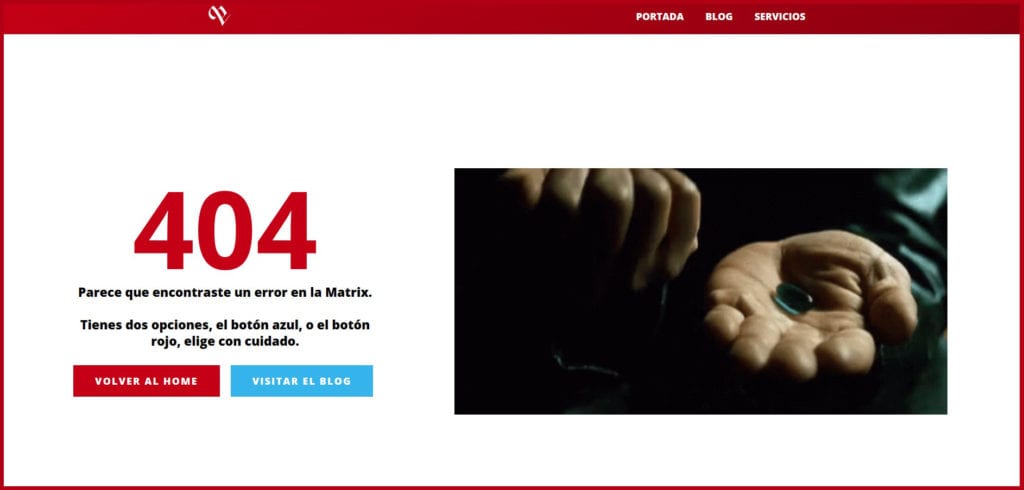
Si les interesa ver el resultado en vivo, pueden hacer click aquí para verla funcionando, si no, acá les dejo una imagen (ojo, en la versión en vivo pueden ver el gif moverse, obviamente).

Conclusión
Con la cantidad de herramientas que tenemos disponibles en la actualidad, no debería existir ningún sitio sin una página 404 personalizada. Tener el error básico y horrible, no sólo da un mensaje pésimo de tu página web, sino también, se convierte en una oportunidad perdida gigantesca.
Si bien no todos los días alguien llegará a una página 404, es importante tenerlas optimizadas o personalizadas para que cuando llegue ese alguien, no de media vuelta y nunca más vuelva a tu sitio.
Haz la prueba! Ponle comedia, datos, juegos, lo que estimes conveniente, no sólo lo pasarás bien diseñándola, también estarás sumándole puntos a tu web y, la próxima vez que alguien llegue a una página de error, lo primero que hará será sorprenderse con tu diseño y luego pensará en si quiere irse o no.
Como siempre, si tienen dudas, déjenlas acá abajo, las responderé en el menor tiempo posible. Respondo todos los comentarios.
¡Nos leemos!
