Con Elementor 2.5 obtendrás el poder del posicionamiento absoluto, fijo, distribución flexbox y widgets lado a lado.
¡Atención todos los diseñadores web!
Elementor vuelve nuevamente a ser pionero en un cambio que hará que el diseño en WordPress sea mucho más flexible que nunca antes. Con ustedes, el Flexible Layout (o diseño flexible)
Esta entrada fue originalmente publicada en inglés en el blog oficial de Elementor Pro. Esta es sólo una traducción textual para facilitar la comprensión de personas de habla hispana.
El Flexible Layout (diseño flexible), incluye un set de posibilidades avanzadas de posicionamiento que te ayudarán a custodiar completamente tu diseño y workflow.
Listo? Tenemos una GRAN cantidad de nuevas y emocionantes características de las que hablar, vamos!
Tabla de Contenidos
Widgets lado a lado (side-by-side widgets)

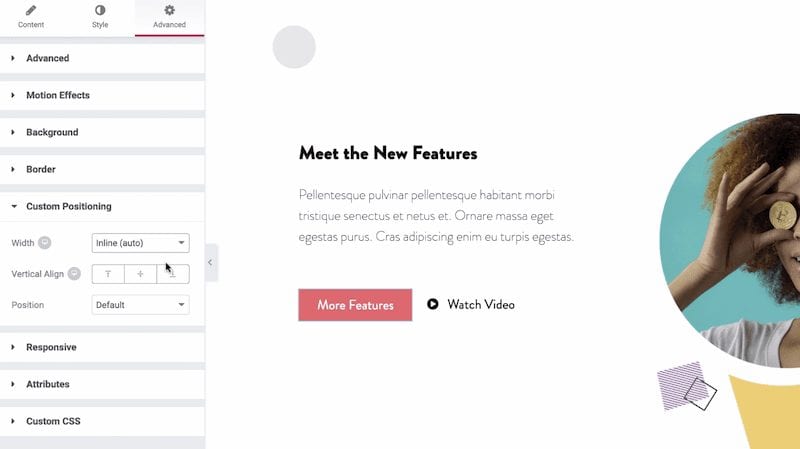
¿Quieres poner 2 botones uno al lado del otro en la misma columna? Ahora puedes.
Ya que antes todo funcionaba con el sistema de grilla de Elementos, cada widget usaba el 100% del ancho de una columna. Ahora, puedes establecer que el widget funcione “inline” lo que significa que el widget usará el mínimo ancho que necesita, en vez del 100%.
Ahora puedes establecer el ancho de cada widget para tener una customización perfecta.
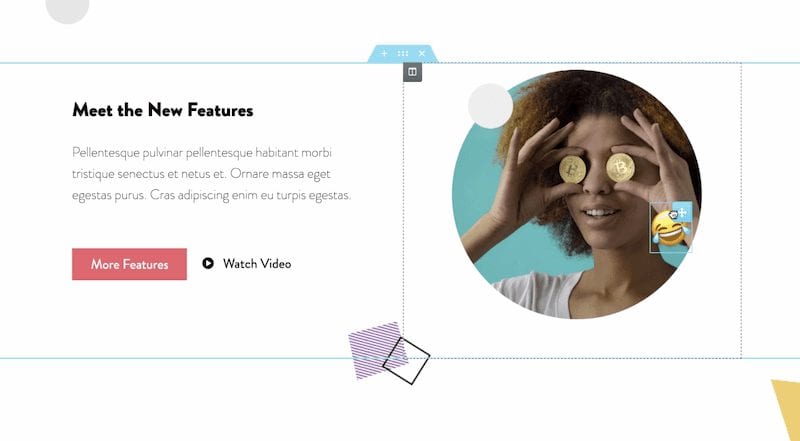
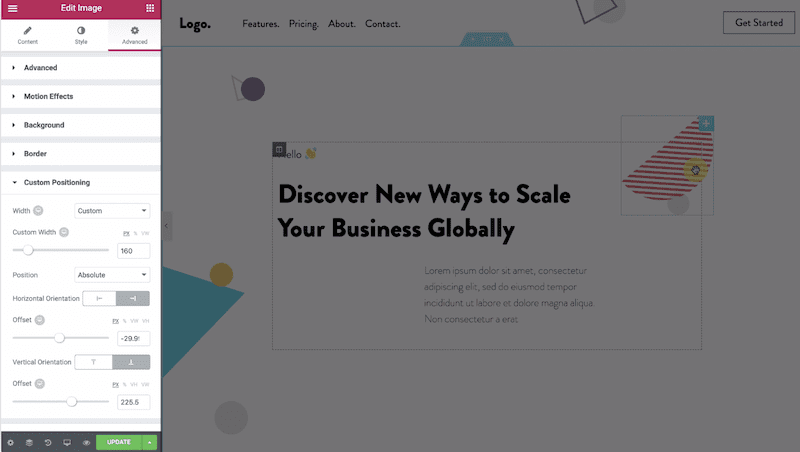
Mueve elementos usando la posición absoluta (absolute position)

Los diseñadores nunca tuvieron la opción de trabajar a “mano libre” (freehand) al diseñar en WordPress, pero hoy, pueden hacerlo gracias a Elementor y el posionamiento absoluto.
En cualquier widget puedes seleccionar “Position: Absolute” y podrás arrastrar el widget hacia cualquier lugar de la página, sin importar la grilla de diseño (o grid). Muévelo donde quieras y déjalo ahí.
NOTA: Usa esta función con cuidado. Sacar widgets hacia afuera del grid haciendo uso del posicionamiento absoluto tiene sus riesgos, ya que los elementos ya no están amarrados al resto de la estructura de la página. Entre estos riesgos se incluyen problemas de accesibilidad y lectura. Úsalo cuando necesites posicionar un elemento en particular en alguna posición exacta.
La posición absoluta tiene una mala reputación en términos de diseño respondido. En Elementor, te permitimos establecer posiciones diferentes por cada tipo de dispositivo (móvil, tablet o escritorio) usando porcentajes, VH, VW o unidades de pixeles.
Con la posición absoluta, corres el riesgo de que se cree un scroll horizontal si es que el elemento excede los límites de la página, pero por fortuna, agregamos una opción llamada “Overflow Hidden Control”, que condensa todos los widgets dentro de los límites y evita scrolls no deseados.
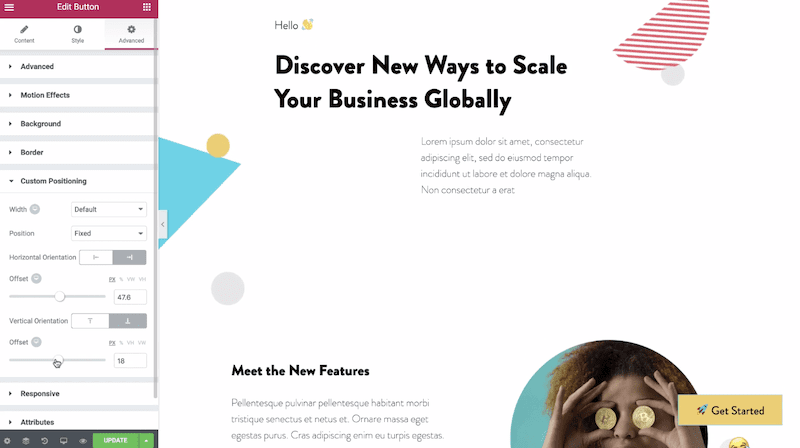
Fija elementos usando la posición fija (fixed position)

¿Te gusta usar la opción sticky para widgets? Entonces te va a encantar la nueva opción de posición fija o fixed position. Esta te permitirá establecer una posición específica para un widget y que éste se mantenga ahí mientras deslizas o haces scroll.
Cuál es la diferencia entre sticky y fixed?
Sticky es un efecto al hacer scroll, que es relativo a la sección donde se ha activado. La posición fija, usa lo que ve el usuario como referencia no la sección predefinida por ti.
Alineamiento horizontal “flex” (Flex Horizontal Alignment)

Hemos agregado nuevas opciones de alineamiento horizontal para las columnas. Ahora, cuando agregas varios widgets “inline” podrás alinearlos fácilmente y establecer su distanciamiento al interior de la columna haciendo uso de 6 opciones:
- Start, significa que se alinean todos al costado izquierdo de la columna.
- Center, significa que todos los widgets se alinean juntos en el centro de la columna.
- End, todos los widgets se alinean juntos al costado derecho de la columna.
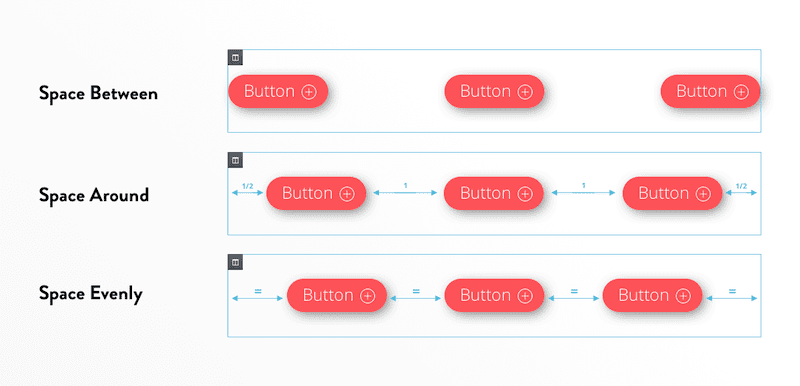
- Space Between (espacio entre ellos), significa que los widgets empiezan y terminan al borde de la columna, con un espacio idéntico entre ellos.
- Space Around (espacio alrededor), significa que los widgets están divididos por un espacio idéntico entre ellos, pero sus bordes usan la mitad de dicho espacio.
- Space Evenly (espacio igualitario), que significa que los widgets tendrán un espacio idéntico entremedio, antes y después de ellos.
Alineamiento vertical “flex” (flex vertical alignment)

Hablando de alineamiento, alguna vez has creado una sección de “servicios” con botones y textos que no están perfectamente alineados?
Aparte de los alineamientos: top, middle y bottom que ofrecíamos antes, ahora tendrás 3 nuevas opciones “flex”:
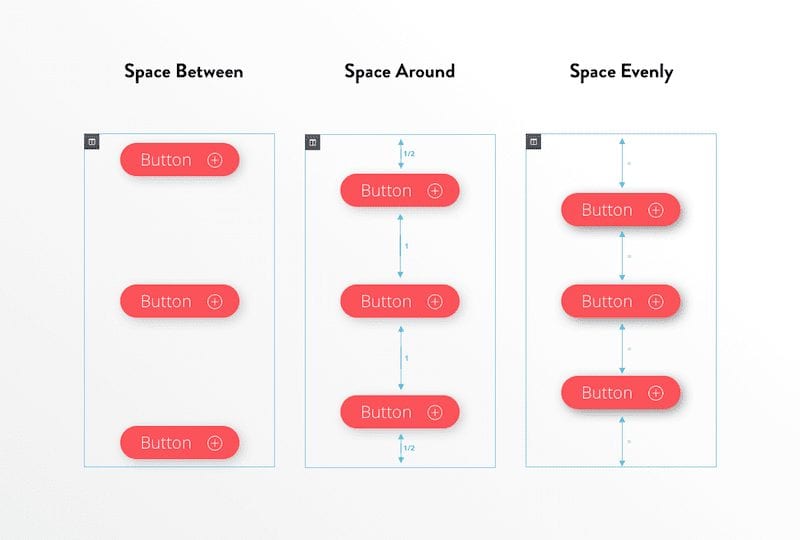
- Space Between
- Space Around
- Space Evenly
Estas tres opciones mantienen lo mencionado anteriormente en el alineamiento horizontal, pero aplicado en un formato vertical, como se ve en la imagen.
Ocultar columnas por dispositivo
Elementor siempre ha tenido la opción de ocultar o mostrar secciones y widgets dependiendo de qué dispositivo esté solicitando la página web (móvil, tablet o pc).
Ahora, además, ofrecer la opción dee ocultar sólo columnas dependiendo del dispositivo que esté usando el visitante.
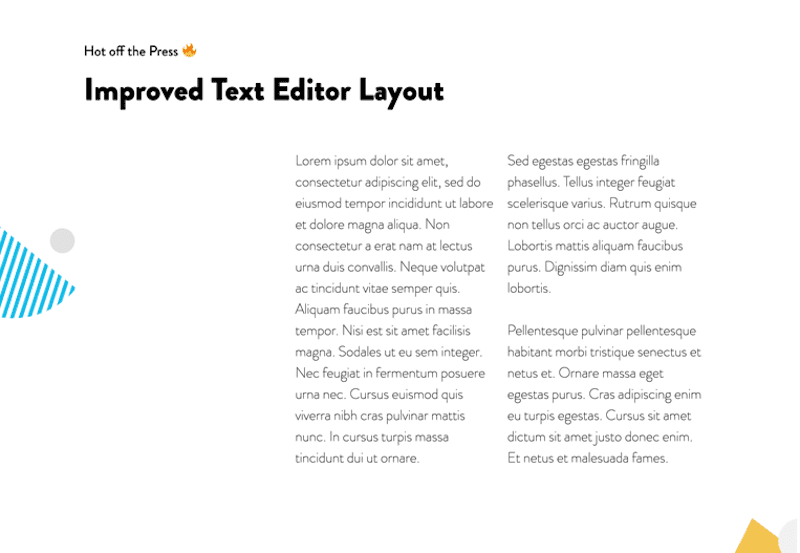
Columnas de texto mejoradas

Si querías más variedad al interior del widget de editor dee texto, ahora puedes dividirlo entre varias columnas. Puedes especificar cuántas columnas mostrar dependiendo del dispositivo y establecer una distancia entre ellas. Si usas Word, Google Docs o Pages para escribir, te alegrará esta actualización.
Recordar la última pestaña

Ahora Elementor recordará el último cambio que hayas hecho en determinado widget y cuando vuelvas a seleccionarlo, volverá a mostrarte lo que estabas modificando antes, esto te ayudará a acelerar tus procesos de trabajo.
50% más rápido al cargar
Elementor siempre se ha caracterizado por ser el constructor visual más rápido de todos; gran velocidad de carga, controles rápidos, etcétera. Hoy, se han encargado de reducir en un 50% la velocidad de carga del editor.
