En Elementor están emocionados ya que hoy presentan dos nuevas características para Elementor Pro v2.10: Formularios Multi-Step y el widget de animaciones Lottie.
Bienvenidos a Elementor 2.10, la versión que viene con las características que más han votado ustedes.
Si recuerdan, tuvimos una «votación de características» durante la celebración de los 4 millones de sitios usando Elementor, donde los Formularios Multi-Step fue la característica ganadora y la más votada. Un par de meses y más de un millon de sitios después, les traemos esa característica.
Esta entrada fue originalmente publicada en inglés en el blog oficial de Elementor Pro. Esta es sólo una traducción textual para facilitar la comprensión de personas de habla hispana.
No nos detuvimos ahí, también estamos agregando otra característica poderosa, la cual quedó en segundo lugar en la votación realizada por nuestros ususarios. Fue una competencia muy peleada, y queríamos alegrar a todos los que votaron.
Entonces, sin más que agregar…
Introduciendo los Formularios Multi-Step y Animaciones Lottie. Potencia la experiencia de tus formularios y agrega animaciones interactivas a tu sitio.
Tabla de Contenidos
Un creador de formularios (Form Builder) mucho más robusto
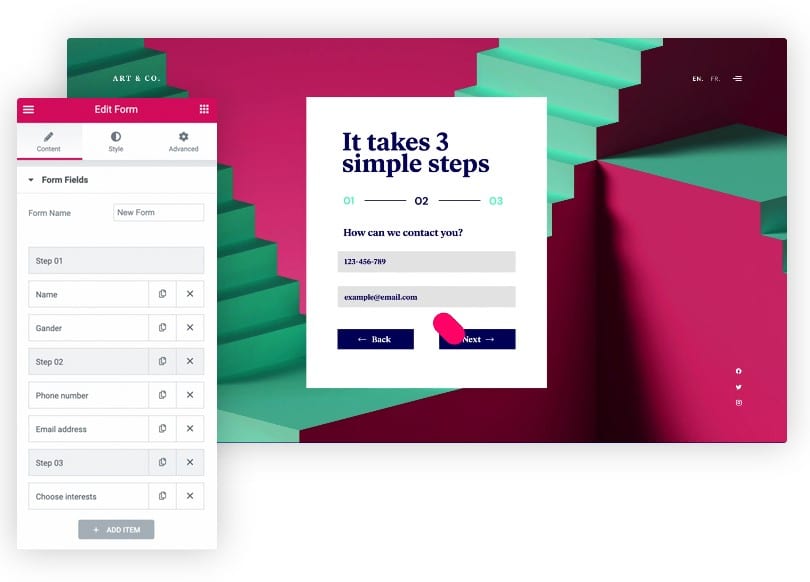
Formularios Multi-Step

La funcionalidad de Formulario Multi-Step ha sido agregado encima del ya robusto Form Builder. Ahora tienes un creador de formulario que cubre todos los aspectos!*
*Asumimos que ya estás escribiendo un comentario sobre que aún no tenemos formas condicionales. No te preocupes, esta es sólo una primera versión.
Con los formularios multi-step, tus formas no sólo se verán mejor, también tendrán un mayor porcentaje de éxito para recolectar datos de los visitantes de tu web.
Mejor experiencia de usuario
Convencer a los usuarios de llenar tus formularios no es una tarea fácil. Una vez los has convencido de leer tu formulario, o hasta considerar llenarlo, quieres asegurarte que se mantengan ahí y no se vayan apretando el botón de cerrar. Los formularios pueden intimidar, y tú quieres mantener a tus usuarios activos.
Nuestro nuevo widget de formulario multi-step cubre exáctamente esta dificultad: transformar un formulario complejo en un elemento de diseño simple y atractivo.
Aumenta tus conversiones y leads
No hay duda de que un formulario que se ve bien, y es sencillo de manejar te generará mayor cantidad de conversiones y leads. Ese es tu objetivo como creador web, y es el objetivo que el formulario multi-step quiere cubrir también.
El multi-step te permetirá optimizar tus ratios de conversión a lo largo de todas las temáticas e industrias. Este tipo de formularios son comunes en páginas de seguros, universidades, real estate, turismo y otros. Estamos seguros que te ayudaremos a crear formularios con flexibilidad ilimitada.
Cómo funciona
Una vez arrastras un formulario a la página, agrega el campo «Step (paso)». Ahora verás que un nuevo espacio se ha agregado a tu forma automáticamente y es visualmente indistingible. Mueve el item «Step» hacia el lugar donde quieres dividir los pasos y listo! Ya creaste un formulario de multi-pasos.
El campo «Step» funcionará como separador y te permitirá:
- Elegir el indicador de paso: ícono, texto, ícono y texto, número, número y texto, barra de progreso, o ninguno.
- Agregar un ícono como indicador de paso
- Customizar la apariencia de cada paso
- Customizar los item «siguientes» y «anteriores»
- y Validar cada campo de «Step» o «paso».
Lleva tus sitios a otro nivel de interactividad
Widget Lottie
Alguna vez deseaste que tu sitio pudiese ser aún más interactivo y atractivo de lo que ya es? Quizás ya te habías rendido en el pasado por diversas razones, pero eso está a punto de cambiar con la introducción de las animaciones Lottie. Esta es tu oportunidad de subir tu nivel de diseño web y elegir entre miles de animaciones para agregar en tu sitio.
El widget Lottie puede aceptar animaciones Lottie de diversos lugares, como por ejemplo, LottieFiles.com. Puedes también agregar tus propias animaciones usando el plugin Bodymovin de Adobe After Effects.
Haz que tus clientes digan: Wow, hermoso!
Cuando cambias tus diseños estáticos e imágenes y los rejuveneces con movimiento, cambios de color, y todos los tipos de efectos de animación, haz hecho un movimiento que cambiará el juego.
De repente, tu sitio web ha cobrado vida. Se mueve, y con eso, está interactuando con los vistantes de tu web. Las animaciones Lottie son SVG, 100% responsivas y súper livianas.
Aumenta la intracción de tus usuarios
Agregar animaciones lottie, sólo te toma segundos, y pueden ser utilizadas para aumentar la interacción de cada lugar de tu web.
Tomemos por ejemplo los botones:
Todos sabemos lo importante que los botones de llamada a la acción son. Con Lottie, ahora puedes mejorar la forma en que tus visitantes interactúan con los botones sin gastar mucho tiempo en escribir códio y perfeccionando los detalles.
Piensa en un botón regular cuando lo comparas a un botón que tiene una flecha animada apuntando a él. Cual de los dos crees que llamaría más tu atención? Son estos pequeños detalles los que hacen una diferencia, y tus clientes de diseño web apreciarán este trabajo, seguro.
Con el widget Lottie, puedes jugar con muchas opciones; triggers, loops, hovers, animaciones en reversa, opciones de renderizado, entre otros. No hay límite en la cantidad de formas en que puedes hacer que tu sitio se mueva.
Cómo funciona
- Ve a lottiefiles.com y elige una animación
- Descarga el archivo Lottie JSON
- En el editor de Elementor, arrastra el widget Lottie a tu diseño
- Presiona en el botón para abrir la librería de medios y sube el archivo JSON que bajaste.
- Eso es todo! Ya deberías ver la animación.
Palabras Finales
Agregar las animaciones Lottie y los formularios Multi-Step nos permite mejorar no sólo la experiencia de usuario, también la interfaz. Los trends del diseño web están en constante evolución, siempre es emocionante seguir mejorando las características en tu sitio y posicionarte como un verdadero experto.
Manténte alerta, Elementor 3.0 está a la vuelta de la esquina, y te aseguramos que será sorprendente.
